Table of Contents
Introduction
This guide explains how to optimize objects in Second Life or OpenSim in order to reduce the load on your simulator or server so that visiting avatars will render the world quickly and experience the least amount of lag.
Reusing Textures
We use a cube to explain how textures are handled and transferred from the server to the client.
An easy way to reason about this procedure is to imagine visiting a website that you have never visited before. When you enter the address, your browser makes a request to the destination server and starts to download the website in order to render it. If the website contains a lot of images, then the loading time will be far greater compared to a website that does not display images.
Given a cube with 6 faces, every face having a texture, a visiting avatar would have to download all the textures on all the 6 faces in order to properly render the object. This is done either though UDP for the old model, or through HTTP like a regular web-server.
Every texture in Second Life or OpenSim is indexed in the database with an UUID. Thus, all 6 faces of the cube have a texture with an UUID that corresponds to a texture stored in the database.
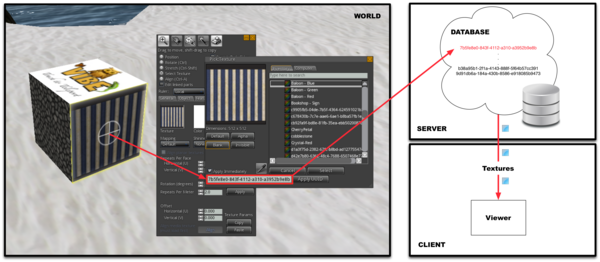
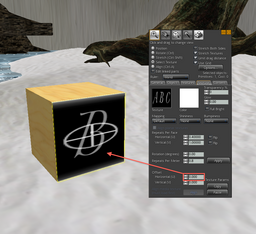
For example, consider the depicted face in the image above called Baloon - Blue.
- When a client needs to download that texture the viewer asks for the texture
Baloon - Bluewith an UUID of7b5fe8e0-843f-4112-a310-a3952b9e8b. - The server then fetches the binary data of the image referenced by the UUID
7b5fe8e0-843f-4112-a310-a3952b9e8band sends the data to the viewer.
The same procedure has to repeat for all the 6 faces of the cube.
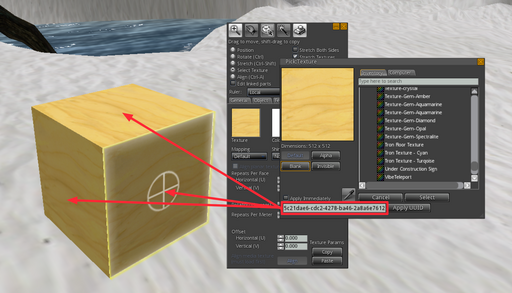
Now, consider a default textured cube, such as:
We can see in the texture picker that the default 6-sided cube has the same texture applied to all faces, all having the same UUID. The advantage is that when the viewer asks for the textures to render the cube, the server sends just one texture along with instructions to the viewer to render that texture on all faces of the cube. This is extremely efficient, since there is only one single texture transferred from the server to the client, thereby less of a network transfer that must occur in order for the viewer to render the default cube, compared to the load required to render the previous cube.
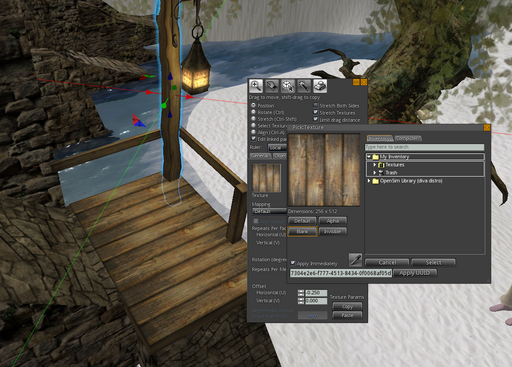
This is quite important, let's take a more complex build:
if you look at the image, the wood railing, and the pole sustaining the lamp use the same texture as the floor. The outcome is that instead of having to transfer multiple textures in order to render the railing and the wooden floor, only one texture is transferred to the viewer, along with the different numeric parameters to render the scene.
Coming back to the first cube, let's say that every face of the cube has a different texture, for example's sake, the texture size is 256kb. This gives us 1.5MB of data alone that must be transferred to the viewer in order to render the cube. If we take the second default cube, and say that the default texture is 18kb, then only 18kb of texture data must be transferred to the viewer.
Conclusions
To conclude, it is far better to reuse the same texture (including sculpts) for builds instead of uploading and using lots of different textures. As you can see in wood-railing example above, very aesthetically pleasing surroundings can be made that use very few textures and render quickly and decrease the lag experienced by the viewers.
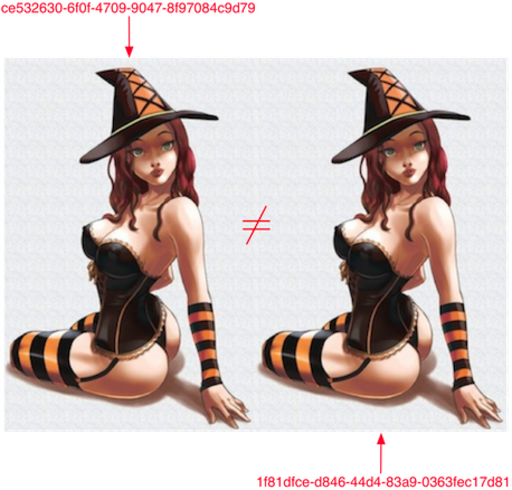
Keep in mind that Second Life and OpenSim cannot distinguish between two identical pictures. For example, if we were to upload the same picture two times, Second Life and OpenSim would consider them two different textures and they will have two different UUIDs.
Looking at the two images above, we perceive them as two identical images placed side-by-side. However, when you upload the same image twice to Second Life or OpenSim, they will get two different UUIDs. The sever does not know that the images are identical and thus every upload will get two different UUIDs, even if you upload exactly the same asset (the same applies to all the other assets). This is why it is important to use the same uploaded image allover the place where it should show up - and even, preferably, referenced by the same UUID.
When you create a build, keep track of the textures used for different materials: stone, wood, walls, etc... And reuse them in other places.
Comments

This is one of the reasons why Second Life and OpenSim use rather outdated, albeit brainless, protocols: it is fairly easy, to say, create an MD5 or SHA sum of the uploaded image and when an agent tries to upload the same image, the server could rather pass back the originally uploaded image instead of accepting it as a different image.
That is not the only option, several software packages are able to detect two identical images by using all kinds of analysis (histogram, bmp, thumbnails, etc...) which could (and should) be implemented in order to avoid stacking up all kinds of identical assets in the database.
However, Second Life and OpenSim do not make that distinction, so two identical images, when uploaded twice, will occupy double the space instead of the same amount of space.
Texture Atlas
A texture atlas, apart from the pompous name, is one gigantic texture that can be used in multiple places by sliding the texture using the texture parameters in the object's edit pane. Suppose that one has a large strip - like a movie strip, that contains the alphabet letters, all equally spaced, one can change the texture on a box by using the Offset padding in the Texture tab of the Edit .
This can represent a great advantage: suppose for example that you are building a castle, in that case you can create one long texture for walls, containing windows textures, door textures, etc... And use the same texture for the whole structure. This also gives a consistent look to the whole build.
Texture Atlas for ABC
Let's create a texture that will display the first three letters of the alphabet which we are going to use on many primitives on a simulator - the same could apply to dice, in order to create a 6-sided die. We could simply create 6 individual textures and upload them. However, that would mean that the viewer would have to download all 6 textures before it can display them. To work around that, we create a huge texture with the letters A, B and C:
The texture is centered on the letter B, each tile, to the left, center and right are of equal dimensions 1024x1024. We take this texture and upload it into the world and display it on a primitive:
Now since the centre of the image is on letter B, a horizontal offset of 0 will display the letter B. If we play with the horizontal offset in the Textures tab in the Edit pane, we set a negative offset until we display the letter A:
Conversely, if we set a positive offset, we would get letter C displayed on the current face of the cube.
It is arguable whether a texture atlas is more efficient than uploading 3 different textures. Judging by file-sizes it would seem to not be a benefit, after all a huge combined texture of three smaller textures should contain the same amount of data as those three smaller textures.
However, a texture atlas may greatly improve the load-speed of a simulator. If the same texture atlas is used in various parts of a simulator, then it would already be downloaded from somewhere and could be displayed in all other sites where it is used again.